Universidade Estadual de Ponta Grossa – Engenharia da Computação
Eduardo Sestren – RA: 17219126 – Professor: Dierone
Sumário
a. Index
iii. Colisões, movimentação e velocidade
4. Definição
1. Phaser Engine
Phaser é um framework de código aberto para desenvolvimento web e mobile de jogos em HTML5 que foca justamente a performance de jogos para navegadores mobile onde a aplicação em geral é simples. De uma programação simples em javascript o Phaser oferece jogos também de jogabilidade simples, pouco desenvolvimento complexo.

Phaser é uma biblioteca JavaScript e pode rodar nos principais navegadores web disponíveis, tanto desktop quando mobile em que o mesmo se adapta conforme a necessidade do sistema proposto.
EXEMPLO
var config = {
type: Phaser.AUTO,
width: 800,
height: 600,
scene: {
preload: preload,
create: create,
update: update
}
};
var
game = new Phaser.Game(config);
function preload ()
{
}
function create ()
{
}
function update ()
{
}
2. Principais Recursos
O Phaser
não utiliza nenhuma prática interna de orientação a objeto. Não possui heranças
de código nem de componentes, e você não precisa forçar os objetos em nenhuma
classe de estrutura fixa. Está é a maneira mais simples e prática para
protótipos e a maneira como o JavaScript espera ser
interpretado, mas ainda assim é possível o desenvolvimento de jogos
estruturados, apenas não é “forçado“ o desenvolvimento desta forma.
O Phaser é capaz de carregar:
· Imagens
· Sprite Sheets
· Texture Atlases
· Arquivos de áudio
· Arquivos de dados
· Arquivos JavaScript
· Tilemaps
· Fontes Bitmap
Internamente o Phaser utiliza o Pixi.js para renderização de gráficos, durante a propriedade ‘type’ ‘Phaser.AUTO‘ o valor busca automaticamente a renderização do WebGL, porém se o dispositivo não suportar o mesmo ele retorna a utilização do Canvas para renderização gráfica.
3. Criação do Jogo
Durante a criação você precisa de uma arquivo com nome index.html que é o arquivo responsável por carregar os recursos do jogo e a posição de sua tela.
3.1. Index
Exemplo do arquivo
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="pt-br" lang="pt-br">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta name="generator" content="Geany 1.27" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title></title>
<link rel="stylesheet" type="text/css" href="#" />
</head>
<body>
<script src="js/phaser.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>
3.2. Estruturas do Diretório
Dentro da mesma pasta onde encontra-se o index.html, criasse outras pastas sendo elas uma para armazenar os arquivos de áudio, outra para os arquivos de imagem e sprites e outra para os scripts e os mecanismos do jogo, todos sendo chamados no corpo do index com a tag de scripts.
O arquivo phaser.min.js irá carregar a biblioteca do phaser onde será inicializado no script e manipulado junto aos mecanismos de produção
O arquivo script.js é o script principal onde você declara e inicializa os objetos, manipula o mecanismo do jogo e seus complementos.
Para isso será necessário iniciar uma função com inicialização das variáveis utilizadas no complemento do jogo e a atribuição da biblioteca Phaser no programa, para isso se utiliza
(function(){
var
game = new
Phaser.Game(800,600,Phaser.AUTO,null,{preload:preload,create:create,update:update});
var
platforms,player,keys,stars,globSndStar,txtScore,score
= 0;
var
keyW,keyA,keyD;
var
esquerda = true;
var
i = 0;
3.2.1. Imagens e Sprites
Dentro destas pastas conseguimos encontrar imagens que irão dar corpo ao cenário do jogo sendo elas a imagem de céu para dar um fundo ao cenário:

A imagem das plataformas que irão preencher este cenário, e aplicar a física do jogo sobre elas e sejam utilizadas como terreno para o jogador.
![]()
Após isso podemos adicionar os objetivos do jogador, que lhe dará condições de pontos somados conforme a coleta, inserimos imagens de estrelas para a contabilização de alguns pontos e diamante para contabilizar pontos diferentes.
![]()
![]()
Após adicionar as imagens fixas podemos adicionar os Sprites, que trata-se de uma imagem dividida em quadros sendo usado para a animação. Assim podemos adicionar a imagem do jogador e em seguida a do inimigo:
Jogador:
![]()
Inimigo:
![]()
Para que toda essas imagens, sprites e arquivos sejam integrados no corpo do programa utilizamos a função ‘preload’ que vai carregar as informações desejadas:
function preload(){
game.load.image('sky','img/sky.png');
game.load.image('diamond','img/diamond.png');
game.load.image('platform','img/platform.png');
game.load.image('star','img/star.png');
//Carrega
o arquivo de áudio
game.load.audio('sndStar','audio/sndStar.mp3');
game.load.audio('teste','audio/teste.mp3');
game.load.spritesheet('dude','img/dude.png',32,48);
game.load.spritesheet('slime','img/slime.png',32,32);
}
3.2.2. Dando vida ao jogo
Para que o jogo seja complementado, aprimorando a criação e incorporando o plano das imagens no lugar correto, criando o cenário e os objetos em seus lugares utilizamos a função create:
function create(){
//Associa
o áudio à sua variável
globSndStar = game.add.audio('sndStar');
globteste = game.add.audio('teste');
//Toca
musica
globteste.play();
keys = game.input.keyboard.createCursorKeys();
keyW = game.input.keyboard.addKey(Phaser.Keyboard.W);
keyA = game.input.keyboard.addKey(Phaser.Keyboard.A);
keyD = game.input.keyboard.addKey(Phaser.Keyboard.D);
keyS = game.input.keyboard.addKey(Phaser.Keyboard.S);
game.physics.startSystem(Phaser.Physics.ARCADE);
game.add.sprite(0,0,'sky');
platforms = game.add.group();
platforms.enableBody = true;
var platform = platforms.create(0,game.world.height
- 64,'platform');
platform.scale.setTo(2,2);
platform.body.immovable = true;
platform = platforms.create(400,400,'platform');
platform.body.immovable = true;
platform = platforms.create(-150,250,'platform');
platform.body.immovable = true;
stars = game.add.group();
stars.enableBody = true;
for(var i = 3; i < 12; i++){
var star = stars.create(i*70,0,'star');
star.body.gravity.y = 300;
star.body.bounce.y = 0.1 + (Math.random()*0.2);
}
diamonds = game.add.group();
diamonds.enableBody = true;
for(var i = 0; i < 1; i++){
var diamond = diamonds.create(i*70,0,'diamond');
diamond.body.gravity.y = 300;
diamond.body.bounce.y = 0.1 + (Math.random()*0.2);
}
player = game.add.sprite(50,game.world.height
- 150,'dude');
game.physics.arcade.enable(player);
player.body.gravity.y = 300;
player.body.bounce.y = 0.1;
player.body.collideWorldBounds = true;
player.animations.add('left',[0,1,2,3],10,true);
player.animations.add('right',[5,6,7,8],10,true);
inimigo = game.add.sprite(700,game.world.height
- 100,'slime');
game.physics.arcade.enable(inimigo);
inimigo.body.gravity.y = 300;
inimigo.body.collideWorldBounds = true;
inimigo.animations.add('left',[0,1],10,true);
inimigo.animations.add('right',[2,3],10,true);
txtScore = game.add.text(16,16,'Pontos:
0',{fontSize:'24px',fill:'#fff'});
txtLife = game.add.text(200,16,'Vidas:
2',{fontSize:'24px',fill:'#fff'});
}
Neste meio temos a gravidade do jogador e do inimigo sendo criadas, os planos das imagens sendo adicionados e uma indução de movimentação do personagem
3.2.3. Colisões, movimentação e velocidade
Para que possamos atribuir colisão do personagem com o terreno e com os objetivos, dentre também atribuir movimentação, velocidade e direção do personagem, atualizando as sprites utilizadas e direcionando o looping para continuar se movimentando, usamos a função update:
function update(){
game.physics.arcade.collide(player,platforms);
game.physics.arcade.collide(inimigo,platforms);
game.physics.arcade.collide(stars,platforms);
game.physics.arcade.collide(diamonds,platforms);
game.physics.arcade.overlap(player,stars,collectStar);
game.physics.arcade.overlap(player,diamonds,collectDiamond);
if(i <
400 && esquerda){
inimigo.body.velocity.x = -100;
inimigo.animations.play('left');
i
+=1;
if(i ==
400)
esquerda = false;
}else if(i
> 0 && !esquerda){
inimigo.body.velocity.x = 100;
inimigo.animations.play('right');
i
-=1;
if(i ==
0)
esquerda = true;
}
player.body.velocity.x = 0;
if(keys.left.isDown || keyA.isDown){
player.body.velocity.x = -150;
player.animations.play('left');
} else
if(keys.right.isDown || keyD.isDown){
player.body.velocity.x = 150;
player.animations.play('right');
} else {
player.animations.stop();
player.frame = 4;
}
if((keys.up.isDown || keyW.isDown)
&& player.body.touching.down){
player.body.velocity.y = -350;
}
};
Temos também funções que apresentarão o contato do personagem e o resultado ao pegar o objetivo, como o caso de estrelas e diamante, apresentando som no contato e a soma dos pontos conforme coletados:
function collectStar(player,star){
//Toca
o som
globSndStar.play();
star.kill();
score += 10;
txtScore.text = 'Pontos: ' +
score;
}
function collectDiamond(player,diamond){
globSndStar.play();
diamond.kill();
score += 100;
txtScore.text = 'Pontos: ' +
score;
}
4. Definição
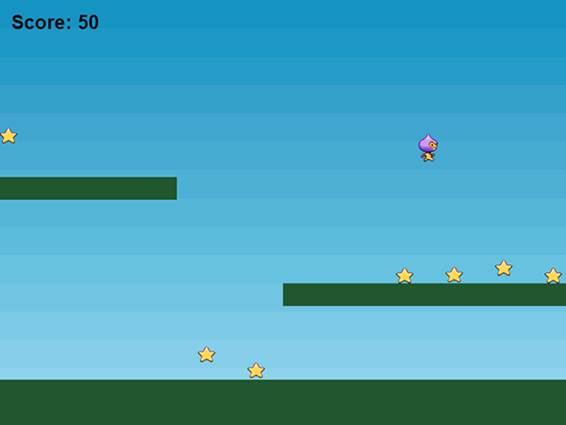
Assim você pode criar um universo animado dentro de um script que será aplicado diretamente no navegador, tendo por resultado compilado desses objetos a estrutura física do jogo:

Link demo do jogo: http://deinfo.uepg.br/~alunoso/2018/AEP/PHASER/REA/index.html