Atlas de Textura
O Pixi é compatível com um formato de atlas de textura JSON padrão que é produzido por uma ferramenta de software popular chamada Texture Packer . A licença "Essential" do Texture Packer é gratuita. Vamos descobrir como usá-lo para criar um atlas de textura e carregar o atlas no Pixi. (Você não precisa usar o Texture Packer. Ferramentas semelhantes, como Shoebox ou spritesheet.js , produzem arquivos PNG e JSON em um formato padrão compatível com Pixi.)
Primeiro, comece com uma coleção de arquivos de imagens individuais que você gostaria de usar em seu jogo.

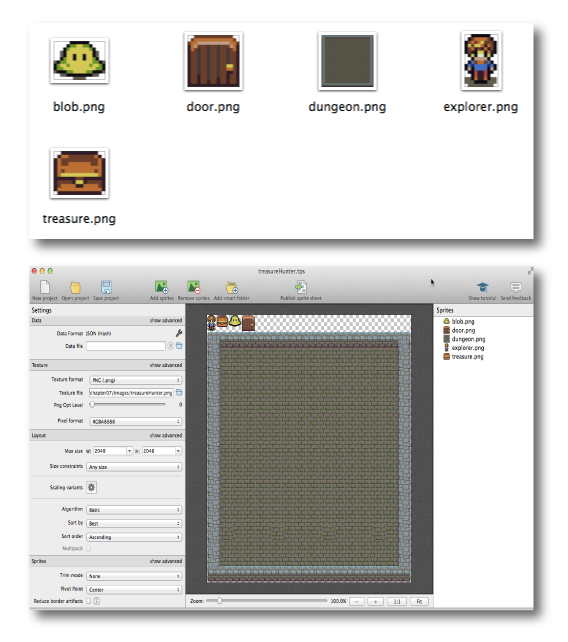
Em seguida, abra o Texture Packer e escolha JSON Hash como o tipo de estrutura. Arraste suas imagens para o espaço de trabalho do Texture Packer. (Você também pode apontar o Texture Packer para qualquer pasta que contenha suas imagens.) Organizará automaticamente as imagens em uma única imagem do tileset e dará a elas nomes que correspondam aos nomes das imagens originais.

Escolha o nome e o local do arquivo e salve os arquivos publicados. Você vai acabar com 2 arquivos: um arquivo PNG e um arquivo JSON. Neste exemplo, meus nomes de arquivos são treasureHunter.jsone treasureHunter.png. Para facilitar sua vida, mantenha os dois arquivos na imagespasta do seu projeto . (Você pode pensar no arquivo JSON como metadados extras para o arquivo de imagem, portanto, faz sentido manter os dois arquivos na mesma pasta.) O arquivo JSON descreve o nome, tamanho e posição de cada uma das sub-imagens no conjunto de imagens. . Aqui está um trecho que descreve a sub-imagem do monstro blob.
blob.png " : {
" frame " : { " x " : 55 , " y " : 2 , " w " : 32 , " h " : 24 },
" girado " : falso ,
" aparado " : falso ,
" spriteSourceSize " : { " x " : 0 , " y ": 0, " w " : 32 , " h " : 24 },
" sourceSize " : { " w " : 32 , " h " : 24 },
" pivot " : { " x " : 0,5 , " y " : 0,5 }
}
O treasureHunter.jsonarquivo também contém as propriedades “dungeon.png”, “door.png”, “exit.png” e “explorer.png”, cada uma com dados semelhantes. Cada uma dessas sub-imagens é chamada de quadros . Ter esses dados é realmente útil, porque agora você não precisa saber o tamanho e a posição de cada sub-imagem no conjunto de blocos. Tudo que você precisa saber é o id do frame do sprite . O id do quadro é apenas o nome do arquivo de imagem original, como "blob.png" ou "explorer.png".
Entre as muitas vantagens de usar um atlas de textura, você pode facilmente adicionar 2 pixels de preenchimento ao redor de cada imagem (o Texture Packer faz isso por padrão). Isso é importante para evitar a possibilidade de sangramento de textura . O sangramento de textura é um efeito que ocorre quando a borda de uma imagem adjacente no tileset aparece ao lado de um sprite. Isso acontece devido à maneira como a GPU (Graphics Processing Unit) do computador decide como arredondar os valores de pixels fracionários. Deve arredondá-los para cima ou para baixo? Isso será diferente para cada GPU. Deixar o espaçamento de 1 ou 2 pixels ao redor das imagens em um conjunto de slides faz com que todas as imagens sejam exibidas de forma consistente.