Criando sprites a partir de um atlas de textura carregada
O Pixi oferece três maneiras gerais de criar um sprite a partir de um atlas de textura:
1.Usando TextureCache:vamos texture = TextureCache [ " frameId.png " ],
sprite = novo Sprite (textura);
2.Se você já usou o Pixi's loader para carregar o atlas de textura, use o carregador resources:
deixe sprite = novo Sprite (
recursos [ " images / treasureHunter.json " ]. texturas [ " frameId.png " ]
);
3.Isso é muito mais do que apenas para criar um sprite! Então eu sugiro que você crie um apelido chamado idque aponte para o textures objeto das altas texturas , assim:
deixe id = PIXI . carregador . recursos [ " images / treasureHunter.json " ]. texturas ;
Então você pode simplesmente criar cada nova sprite assim:
deixe sprite = new Sprite (id [ " frameId.png " ]);
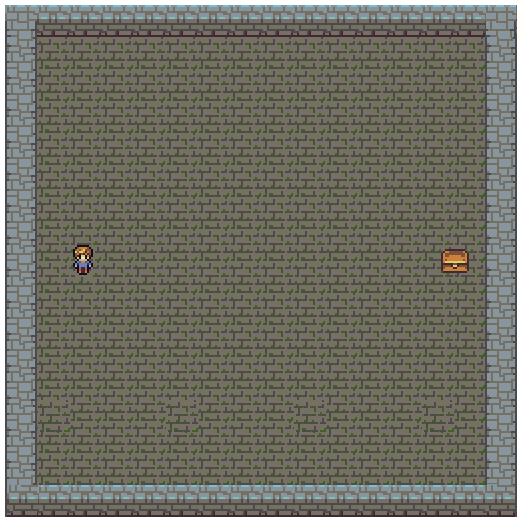
- Veja como você pode usar essas três técnicas de criação Sprite diferentes na setup função para criar e exibir os dungeon, explorere treasure sprites.
// Define variáveis que podem ser usadas em mais de
// uma função que
permite dungeon, explorer, treasure, id;
function setup () {
// Existem 3 maneiras de fazer sprites a partir de texturas de quadros do atlas
// 1. Acesse o `TextureCache` diretamente
deixe o dungeonTexture = TextureCache [ " dungeon.png " ];
calabouço = novo Sprite (dungeonTexture);
app . palco . addChild (masmorra);
// 2. Acesse a textura usando os `resources` do
explorador : explorer = new Sprite (
recursos [ " images / treasureHunter.json " ]. texturas [ " explorer.png " ]
);
explorador . x = 68 ;
// Centro explorador vertical
explorador . y = app . palco . altura / 2 - explorador . altura / 2 ;
app . palco . addChild (explorer);
// 3. Crie um alias opcional chamado `id` para todas as texturas de atlas de textura
// frame id.
id = PIXI . carregador . recursos [ " images / treasureHunter.json " ]. texturas ;
// Faça a caixa do tesouro usando o alias
treasure = new Sprite (id [ " treasure.png " ]);
app . palco . addChild (tesouro);
// Posicione o tesouro ao lado da borda direita do
tesouro da tela . x = app . palco . largura - tesouro . largura - 48 ;
tesouro . y = app . palco . altura / 2 - tesouro . altura / 2 ;
app . palco . addChild (tesouro);
}
O código exibe:

As dimensões do palco são 512 por 512 pixels, e você pode ver no código acima que as propriedades app.stage.heighte app.stage.widthsão usadas para alinhar os sprites.