Tamanho e Escala
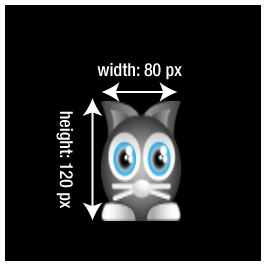
Você pode mudar o tamanho definindo o seu width e height propriedades. Veja como dar ao gato um width pixel de 80 pixels e um height de 120 pixels.
cat . width = 80 ;
cat . altura = 120 ;
- Adicione essas duas linhas de código à setupfunção, assim:
function setup () {
// Crie o sprite `cat`
deixe o gato = new Sprite (resources [ " images / cat.png " ]. Texture );
// Altera a posição do sprite
cat . x = 96 ;
cat . y = 96 ;
// Altera o tamanho do
gato do sprite . width = 80 ;
cat . altura = 120 ;
// Adicione o gato ao palco para poder ver o
aplicativo . palco . addChild (cat);
}
Ficará assim:

Repare que a posiçãodo gato(canto superior esquerdo) não mudou,apenas sua largura e altura

Sprites também têm scale.xe scale.ypropriedades que mudam de largura e altura do Sprite proporcionalmente. Veja como definir a escala do gato para metade do tamanho:
cat . escala . x = 0,5 ;
cat . escala . y = 0,5 ;
Valores de escala são números entre 0 e 1 que representam uma porcentagem do tamanho do sprite. 1 significa 100% (tamanho total), enquanto 0,5 significa 50% (metade do tamanho). Você pode dobrar o tamanho do sprite definindo seus valores de escala para 2, assim:
cat . escala . x = 2 ;
cat . escala . y = 2 ;
O Pixi tem uma maneira alternativa e concisa para você definir a escala do sprite em uma linha de código usando o scale.setmétodo.
cat . escala . conjunto ( 0,5 , 0,5 );