Exibindo Sprites
Depois de carregar uma imagem e usá-la para criar um sprite, você precisa adicionar o sprite ao Pixi stagecom o stage.addChildmétodo, da seguinte maneira:
app . palco . addChild (cat);
Lembre-se de que o stage é o contêiner principal que contém todos os seus sprites.
Importante: você não poderá ver nenhum de seus sprites de sprites, a menos que você os adicione ao stage
- De uma olhada em um exemplo prático de como usar uma única imagem.

O código JavaScript que você precisa para carregar a imagem, criar um sprite e exibi-lo no palco do Pixi é esse:
// Criar um Aplicativo Pixi,
deixe o aplicativo = new PIXI.Application ({
largura : 256 ,
altura : 256 ,
antialias : verdadeiros ,
transparente : falso ,
resolução : 1
}
);
// Adicione a tela que o Pixi criou automaticamente para você no documento de
documento HTML . corpo . appendChild ( app . vista );
// carrega uma imagem e executa a função `setup` quando é feito o
PIXI . carregador
. add ( " images / cat.png " )
. carga (setup);
// Esta função `setup` será executada quando a imagem tiver carregado a
função setup () {
// Cria o gato sprite
deixa cat = new PIXI.Sprite ( PIXI . Loader . Resources [ " images / cat.png " ]. Textura );
// Adicione o gato ao
aplicativo do palco . palco . addChild (cat);
}
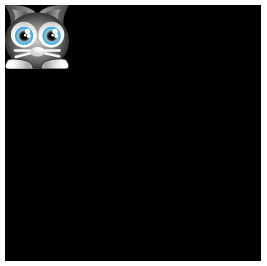
- Ao executar o código, você irá obter:

Se você precisar remover um sprite do palco, use o removeChildmétodo:
app . palco . removeChild (anySprite)
Mas,definir a visible propriedade de um sprite false será uma maneira mais simples e eficiente de fazer sprites desaparecerem.
anySprite . visible = false ;