Sprite de posicionamento
Você pode alterar a posição de sua imagem, alterando os valores de seus x e y propriedades.
Exemplo:

- Adicione essas duas linhas de código em qualquer lugar dentro da setup função, depois de criar o sprite.
function setup () {
// Crie o sprite `cat`
deixe o gato = new Sprite (resources [ " images / cat.png " ]. Texture );
// Altera a posição do sprite
cat . x = 96 ;
cat . y = 96 ;
// Adicione o gato ao palco para poder ver o
aplicativo . palco . addChild (cat);
}
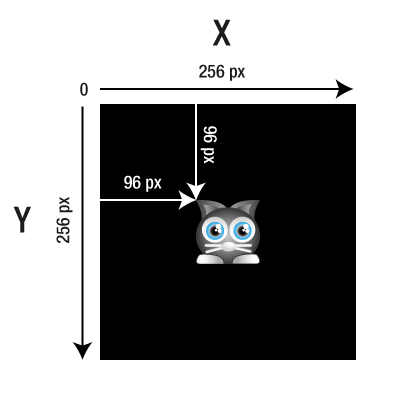
- Essas duas novas linhas de código moverão o gato 96 pixels para a direita e 96 pixels para baixo. Aqui está o resultado
Assim:

- Canto superior esquerdo do gato (sua orelha esquerda) representa o seu xe y âncora ponto. Para fazer o gato se mover para a direita, aumente o valor de sua xpropriedade. Para fazer o gato descer, aumente o valor de sua ypropriedade. Se o gato tiver um xvalor 0, estará no lado esquerdo do palco. Se tiver um yvalor de 0, estará no topo do palco.

Em vez de definir as propriedades xe as ypropriedades do sprite de forma independente, você pode configurá-las em uma única linha de código, assim:
sprite . posição . set (x, y)
Lembre-se de que o stage é o contêiner principal que contém todos os seus sprites.
Importante: você não poderá ver nenhum de seus sprites de sprites, a menos que você os adicione ao stage
- De uma olhada em um exemplo prático de como usar uma única imagem.

O código JavaScript que você precisa para carregar a imagem, criar um sprite e exibi-lo no palco do Pixi é esse:
// Criar um Aplicativo Pixi,
deixe o aplicativo = new PIXI.Application ({
largura : 256 ,
altura : 256 ,
antialias : verdadeiros ,
transparente : falso ,
resolução : 1
}
);
// Adicione a tela que o Pixi criou automaticamente para você no documento de
documento HTML . corpo . appendChild ( app . vista );
// carrega uma imagem e executa a função `setup` quando é feito o
PIXI . carregador
. add ( " images / cat.png " )
. carga (setup);
// Esta função `setup` será executada quando a imagem tiver carregado a
função setup () {
// Cria o gato sprite
deixa cat = new PIXI.Sprite ( PIXI . Loader . Resources [ " images / cat.png " ]. Textura );
// Adicione o gato ao
aplicativo do palco . palco . addChild (cat);
}
- Ao executar o código, você irá obter:

Se você precisar remover um sprite do palco, use o removeChildmétodo:
app . palco . removeChild (anySprite)
Mas,definir a visible propriedade de um sprite false será uma maneira mais simples e eficiente de fazer sprites desaparecerem.
anySprite . visible = false ;