Rotação
Você pode fazer um sprite girar definindo sua rotationpropriedade para um valor em radianos.
cat . rotação = 0,5 ;
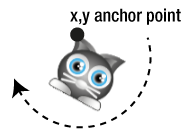
Você viu esse canto superior esquerdo de um duende representa o seu xe yposição. Esse ponto é chamado de ponto de ancoragem . Se você definir a rotation propriedade do sprite como algo parecido 0.5, a rotação acontecerá ao redor do ponto de ancoragem do sprite . Este diagrama mostra o efeito que isso terá.

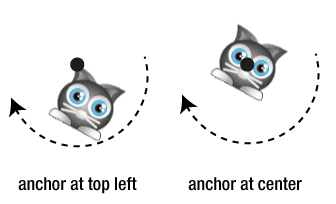
Você pode ver que o ponto de ancoragem, a orelha esquerda do gato, é o centro do círculo imaginário em torno do qual o gato está girando. E se você quiser que o sprite gire em torno de seu centro? Mude o anchorponto do sprite de forma que ele esteja centrado dentro do sprite, assim:
cat . âncora . x = 0,5 ;
cat . âncora . y = 0,5 ;
Os valores anchor.xe anchor.yrepresentam uma porcentagem das dimensões da textura, de 0 a 1 (0% a 100%). Configurando-o para 0,5, centraliza a textura sobre o ponto. A localização do ponto não mudará, apenas a maneira como a textura é posicionada sobre ele.
Este diagrama mostra o que acontece com o sprite girado se você centralizar seu ponto de ancoragem.

Você pode ver que a textura do sprite se desloca para cima e para a esquerda. Este é um importante efeito colateral
Assim como com positione scale, você pode definir os valores x e y da âncora com uma linha de código como esta:
cat . âncora . set (x, y) Lembre-se de que o stage é o contêiner principal que contém todos os seus sprites.
Sprites também têm uma pivotpropriedade que funciona de maneira semelhante a anchor. pivotdefine a posição do ponto de origem x / y do sprite. Se você alterar o ponto de giro e girar o sprite, ele girará em torno desse ponto de origem. Por exemplo, o código a seguir definirá o pivot.xponto do sprite como 32 e o seu pivot.yponto como 32.
cat . pivô . conjunto ( 32 , 32 )
Supondo que o sprite tenha 64x64 pixels, o sprite agora irá girar em torno do seu ponto central. Mas lembre-se: se você mudar o ponto de pivot de um sprite, você também mudou seu ponto de origem x / y.
A diferença entre anchor e pivot? Eles são muito parecidos, anchor Desloca o ponto de origem da textura da imagem do sprite, usando um valor normalizado de 0 a 1. pivot muda a origem do ponto x e y do sprite, usando valores de pixel.