QUINTUS ENGINE

1.0 Introdução
Quintus é uma engine
projetada em HTML
5 , para moldar estruturas de jogos para JavaScript.
Durante
esse pequeno tutorial estaremos estudando um certo código programado dentro da Engine.
Começando
a Programar
Para
começar você deve criar uma nova instancia, isso é feito da seguinte forma :
var
Q = window.Q = Quintus()
Na sequencia
deve se adicionar um modulo Sprite(um objeto gráfico
bi ou tridimensional que se move numa tela sem deixar traços de sua
passagem )
.include("Sprites, Scenes,
Input, 2D, Anim, Touch,
UI")
Para que a aplicação se adapte a
qualquer tamanho do navegador deve ser utilizado a seguinte sintaxe
:
.setup({ maximize: true })
Para ativar a entrada do usuário :
.controls().touch()
Na sequencia
adicionaremos o Sprite* do Player :
Q.Sprite.extend("Player"
Nas próximas linhas se da configurações a respeito de proporções: altura, e
tamanho do Sprite :
init: function(p) {
this._super(p,
{
sheet: "player",
x:
410,
y:
90
});
Logo depois são adicionados os
elementos do jogo, tais como 2d que manipula os elementos e colisões 2d,pulo do personagem ,verifica posição do jogador , e
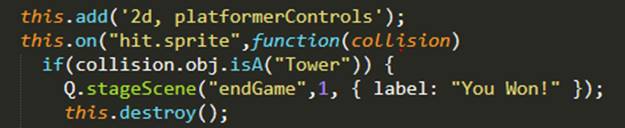
estágios , a clausula if é usada quando jogador não
consegue completar o objetivo do nível resultando em end
game .

Depois
destas configurações adicionaremos um novo Sprite de um novo elemento: Tower
Q.Sprite.extend("Tower", {
init: function(p)
{
this._super(p, { sheet: 'tower' });
}
});
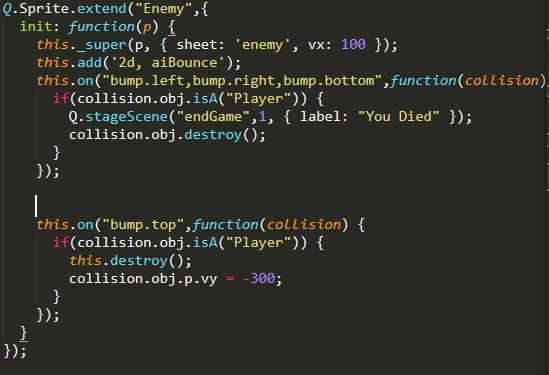
Agora
usaremos outro Sprite novamente com a estrutura padrão :
Q.sprite.extend(“Nome”){
Init:function(p){
this._super(p, { sheet:
'enemy', vx: 100 });
this.add(‘2D,aiBounce’);
aiBounce = usado para o elemento
mudar a sua direção de trajetória;

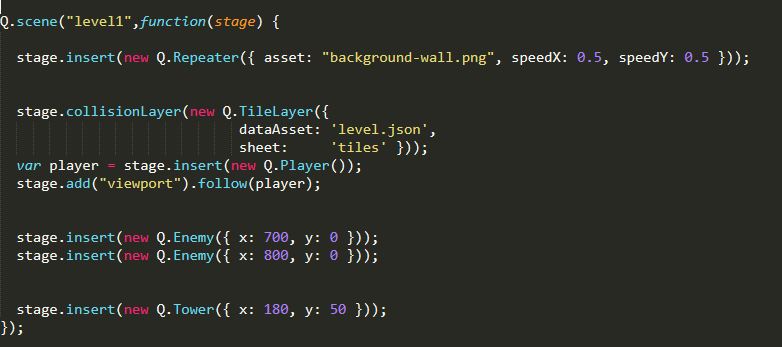
Agora criaremos
uma nova cena do
jogo ,adicionaremos os inimigos , o ponto final que o jogador deve alcançar, e os sprites para
encera-lo.

Usando a
sintaxe Q.scene(“...”,function(stage)) adicionaremos
o nível 1 ao game , na sequencia, adicionamos uma
imagem de fundo, colisões, e os inimigos (stage.insert(new Q.Enemy)...)
E por fim
o ponto que o jogador deve alcançar a torre que zera o jogo indicado pela
grafia
Stage.insert(new Q.Tower....)
![]() > INIMIGOS
> INIMIGOS  > PLAYER
> PLAYER
 > Chegando a Torre o jogo é zerado.
> Chegando a Torre o jogo é zerado.
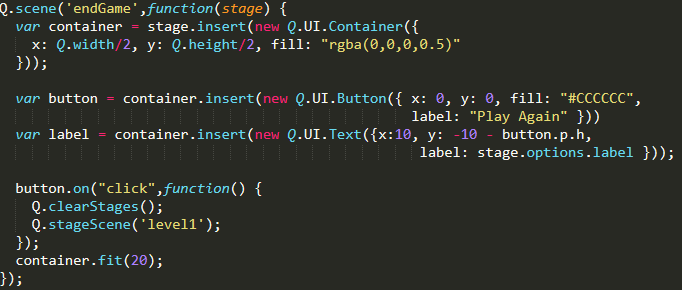
Para finalizar adicionaremos
o reset que é quando o jogador não completa
o nível, e uma exclamação :Tente novamente.

LINK PARA
O JOGO :
http://deinfo.uepg.br/~alunoso/2018/AEP/Quintus-master/examples/platformer/