WebAssembly
O que é?
Primeiro
devemos entender que a web é baseada em
padrões, o que é uma coisa muito boa para programadores. Pois assim segue
regras para que se possa ser aplicada uma linguagem. Os navegadores atualmente
utilizam JavaScript para interpretar
códigos e habilitar funcionalidades como, por exemplo, conteúdo dinâmico. Frameworks com JavaScript foram melhorador,
porém os sistemas baseados em bytecode (
são ainda mais rápidos e mais eficientes.
Mas
e o que é WebAssembly?
É uma espécie de novo código de byte.
É uma sintaxe para “código binário seguro de baixo nível”, e é definido como um
formato portátil para execução, carregamento, verificação e exibição de modelos
de código, projetado para servir como alvo de compilação para a web.
Isto definitivamente significa
melhorias de desempenho no navegador. E nos dá acesso a blocos de programação
de baixo nível. O WebAssembly tem vantagem em relação a problemas de
desempenho. De acordo com o FAQ do WebAssembly: “Em dispositivos móveis,
grandes códigos compilados podem facilmente levar 20-40s apenas para serem
analisados […] As primeiras experiências mostram que o WebAssembly pode ser
carregado mais do que 20 vezes mais rapidamente, porque o trabalho de análise é
mínimo”.

Era uma vez... a história de WebAssembly:
Na década de 2000,
várias tecnologias fizeram com que as aplicações web se tornassem mais
complexas, como, por exemplo, Gmail em 2004 e Google
Maps em 2005. Essa nova maneira de “fazer” web, fez com que a programação
se tornasse mais lógica. JavaScript era compilado pelo Google em byte code logo
na inicialização.
Mas vamos pensar em como isso
deveria funcionar, em um primeiro momento, todo o código é rodado pelo
interpretador, isso garante que o código execute mais rapidamente depois que o
AST (Abstract Syntax Tree – pense em
AST como um mapa para o código) é executado. Quando um código é executado
várias vezes o interpretador perde a performance, pois ele precisa interpretar
o mesmo código várias vezes.
Então porque não utilizarmos WebAssembly para fazer execuções web? A
WebAssembly é um novo padrão da web para formato portátil, eficiente em tamanho
e tempo de carregamento, adequado para compilações na web. Ele permite novas
maneiras de escrever aplicativos da web. O código compilado no WebAssembly pode
ser executado em qualquer navegador em velocidades nativas. Isso faz com que
ele seja fundamental para criar um tempo
de execução que possa ser executado no navegador. É possível que você crie assemblies normais no navegador usando o
tempo de execução do baseado no WebAssembly.
O que WebAssembly faz?
Permite
usar idiomas diferentes de JavaScript, gravar seu programa nele e, em seguida,
compilá-lo (antecipadamente) para o WebAssembly. O WebAssembly é
mais rápido de carregar dentro do navegador porque apenas os arquivos wasm
(sigla para WebAssembly) já compilados precisam ser transportados pela
Internet. E wasm é uma linguagem semelhante a assembly de baixo nível com um
formato binário muito compacto.


ü
Ser rápido, eficiente e móvel – o código
do WASM pode ser executado a velocidades próximas de nativas entre diferentes
plataformas.
ü
Ser compreensível e debuggable – o código é uma linguagem assembly de baixo nível, mas
ela tem um formato de texto compreensível, o que permite que o código seja escrito,
visto e decodificado a mão.
ü
Manter a segurança – WASM é especificado
para ser executado num ambiente seguro e controlado. Ele reforça as mesmas
políticas de origem e permissões de browsers.
ü
Não quebrar a web – WASM foi pensado de uma
maneira que ele seja executado em harmonia com outras tecnologias web, mantendo
a compatibilidade retroativa
WebAssembly e a plataforma web:
Históricamente a VM tem permitido apenas o
carregamento de JavaScript, este é suficiente para resolver a maioria dos
problemas da web atualmente. Todavia, os usuários enfrentam problemas de
performance quando tentam usar JavaScript para tarefas mais intensivas como
games em 3D, realidade virtual e aumentada e um infinito número de outros
domínios que demandam performance nativa.
WebAssembly é uma linguagem diferente de
JavaScript, mas não foi pensada para ser sua substituta. Muito pelo contrário,
foi pensada para complementar e trabalhar lado a lado com JavaScript,
permitindo aos desenvolvedores web tirarem vantagem dos pontos fortes das duas
linguagens:
ü
JavaScript é uma linguagem de alto nível,
flexível e expressiva o suficiente para escrever aplicações web. Ela tem muitas
vantagens – não necessita ser compilada e tem um enorme ecossistema que
disponibiliza poderosos frameworks,
bibliotecas e outros recursos.
ü
WebAssembly é uma linguagem de baixo nível
do tipo assembly com um formato binário compacto, que é executado com
performance próxima à nativa, que disponibiliza linguagens como modelos de
memória de baixo nível como C++ e Rusty, como uma compilação-alvo, assim
podendo ser executada na web.
Os diferentes tipos de código podem
invocar um ao outro conforme necessário – o WASM JavaScript encapsula códigos WASM exportado
com funções JavaScript que podem ser invocadas normalmente, e código
WebAssembly pode importar em sincronia, funções normais de JavaScript. Na
verdade, a unidade básica do código WASM é chamada de módulo.
Conceitos:
Existem
alguns conceitos que devem ser compreendidos sobre como WASM é executado no
browser:
ü
Módulo
– representa o binário do WASM que foi compilado pelo browser, em código
executável pela máquina. Um módulo não tem estado e pode ser compartilhado em
janelas. Um módulo declara imports e exports.
ü
Memória
– é um array linear de bytes lidos e
escritos pelas instruções de memória de baixo nível do WebAssembly.
ü
Tabela
–
um array tipado de referências
redimensionáveis que, em outra situação, não poderia ser armazenado como bytes
puros na memória.
ü
Instância
–
um módulo pareado com todo o estado utilizado durante a execução, incluindo uma
memória, tabela e um conjunto de valores importados.
Criando aplicações:
Para
começarmos a ver uma aplicação prática, começaremos com algo simples, faremos
uma calculadora em linguagem C e portaremos para WebAssembly.
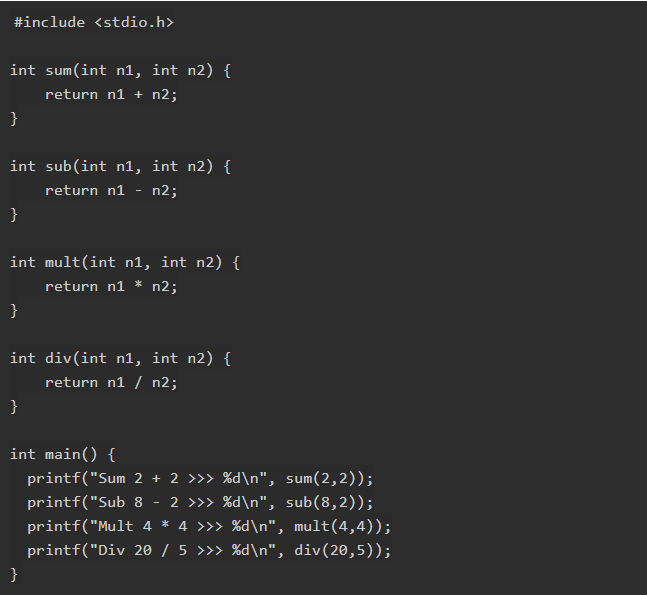
A calculadora apresentará as 4
operações básicas, soma, subtração, divisão e multiplicação:

A partir do código feito em C e após
o mesmo ser compilado, de vemos portar o nosso código para WebAssembly, como
foi visto anteriormente o WebAssembly possui um formato binário, com isso
teremos que compilar novamente nosso código, porém agora para wasm, para fazer
isso devemos instalar o Emscripten, será necessário também ter o Git instaladoe
o Python 2.7.x..
Após criado o arquivo .wasm, iremos
fazer o WebAssembly funcionar com o JavaScript. Para carregarmos o módulo
WebAssembly precisamos executar os seguintes passos:
- Carregar os bytes do arquivo .wasm
em um Typed Array ou ArrayBuffer;
- Compilar os bytes em um módulo
WebAssembly;
-Instanciar o módulo
WebAssembly.Module
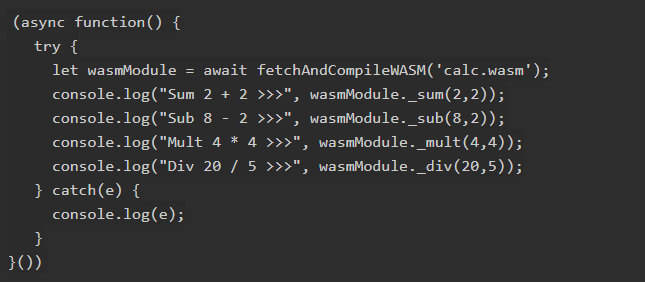
Por fim executaremos o seguinte
código em nosso navegador:

Resultando nas saídas:
Sum 2 + 2
>>> 4
Sub 8 – 2 >>> 6
Mult 4 * 4 >>> 16
Div 20 / 5 >>> 4
Autores:
Emili Everz - UEPG
Luis Guilheme
Molotto - UEPG