Para utilizar o editor precisamos de uma noção básica de HTML. Mas não se preocupe, vamos aprender com o decorrer do tempo. Para aprendermos a como usar o Brackets, primeiramente precisamos baixa-lo em nosso computador. Você pode fazer o download do programa acessando o site do Brackets clicando aqui.
Com o programa baixado e instalado em seu computador, podemos comerçar a utiliza-lo.

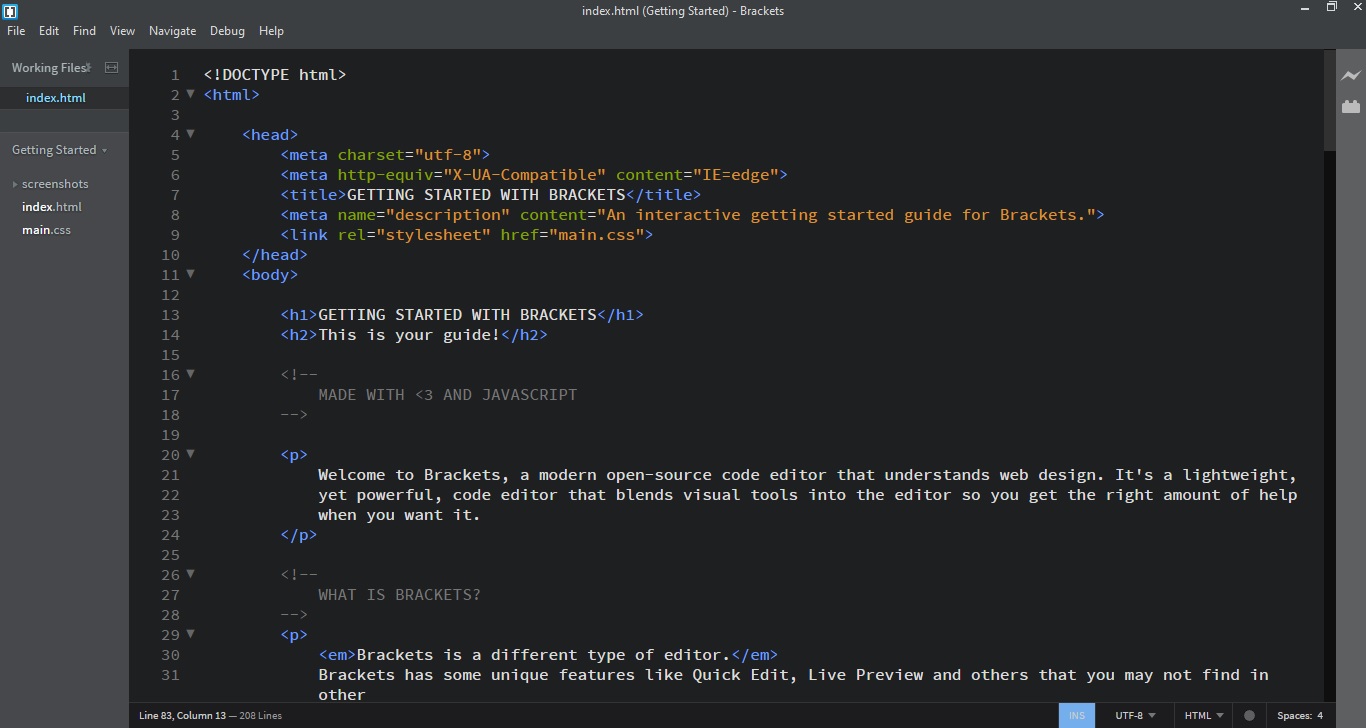
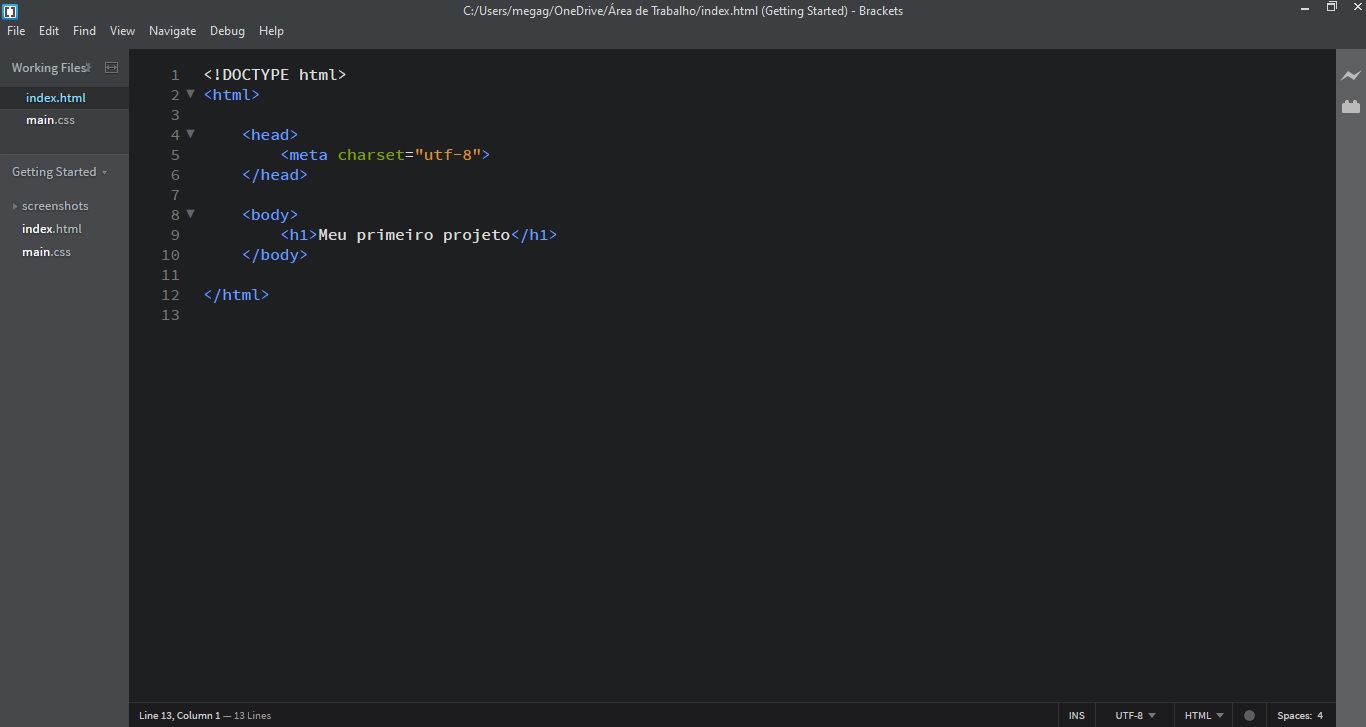
Na imagem acima você pode observar a tela inicial do Brackets. É nela em que vamos trabalhar a todo momento, pois também é a tela onde editaremos o código fonte da página Web.
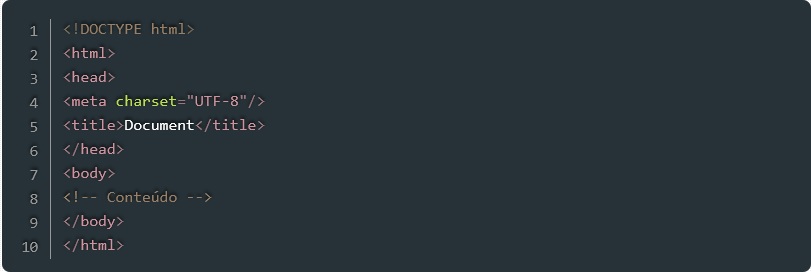
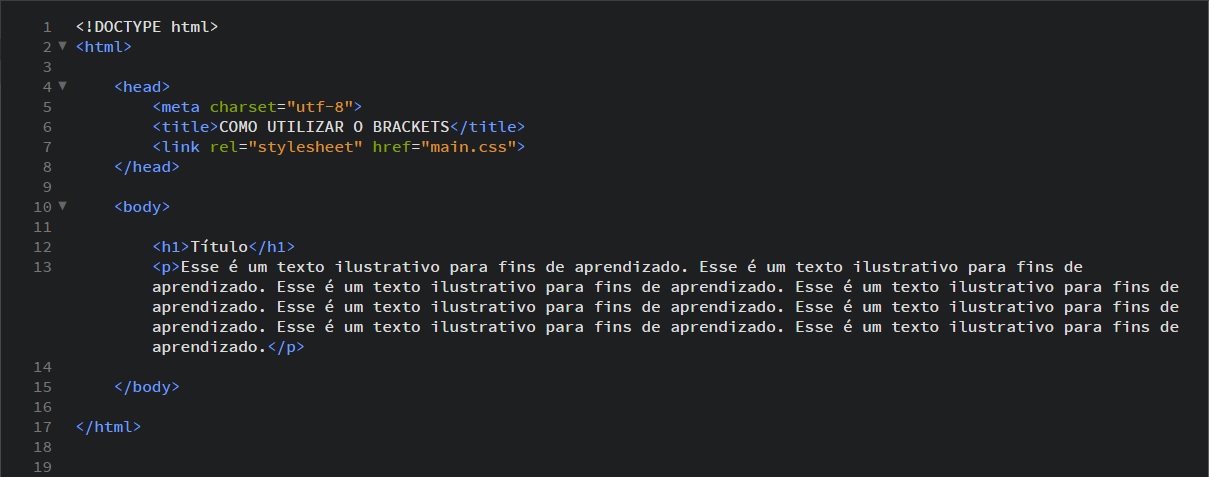
O código HTML tem uma estrutura básica para funcionar, que são as tags necessárias para que o arquivo seja corretamente interpretado pelo seu navegador.

A instrução "!DOCTYPE" deve ser sempre a primeira a aparecer no código que você está editando, pois ela indica ao navegador a versão do HTML usado.
A abertura e fechamento da instrução "html" indicará, como em um algoritmo de alguma linguagem de programação, o início e término do código, ou seja, vamos escrever todas as nossas instruções dentro dela.
A tag "head" define o cabeçalho do documento, ou seja, toda a parte não visivel no navegador. Podemos usar como por exemplo a importação da folha de estilo, que define o design do site ou scripts.
A tag "meta" define qual a formatação ou conjunto de caracteres será utilizado para formar o texto da página html. O utf-8 é o mais utilizado pois contém todos os caracteres dos padrões UNICODE e ASCII que são interpretados pelo navegador.
A tag "title" é a mais simples, pois ela irá definir o titúlo da página, ou seja, o nome que aparecerá nas abas do navegador.
A tag "body" é onde terá todo o conteúdo visível para o usuário dentro da página. Nela tera todo o material de texto, imagens, ilustrações, informações, tudo aquilo que você pode ver quando entra em algum site na internet.
Para desenvolvermos então uma página html, precisamos apenas de um editor de texto, já que html não é uma linguagem de programação mas sim de marcação, pois uma linguagem de programção é capaz de realizar tarefas diversas, como o cálculo, coisa que o html não faz. Os editores de textos podem ser o bloco de notas do próprio windows, ou programas de edição de textos como o sublime text, Brackets, Visual Studio Code, etc.
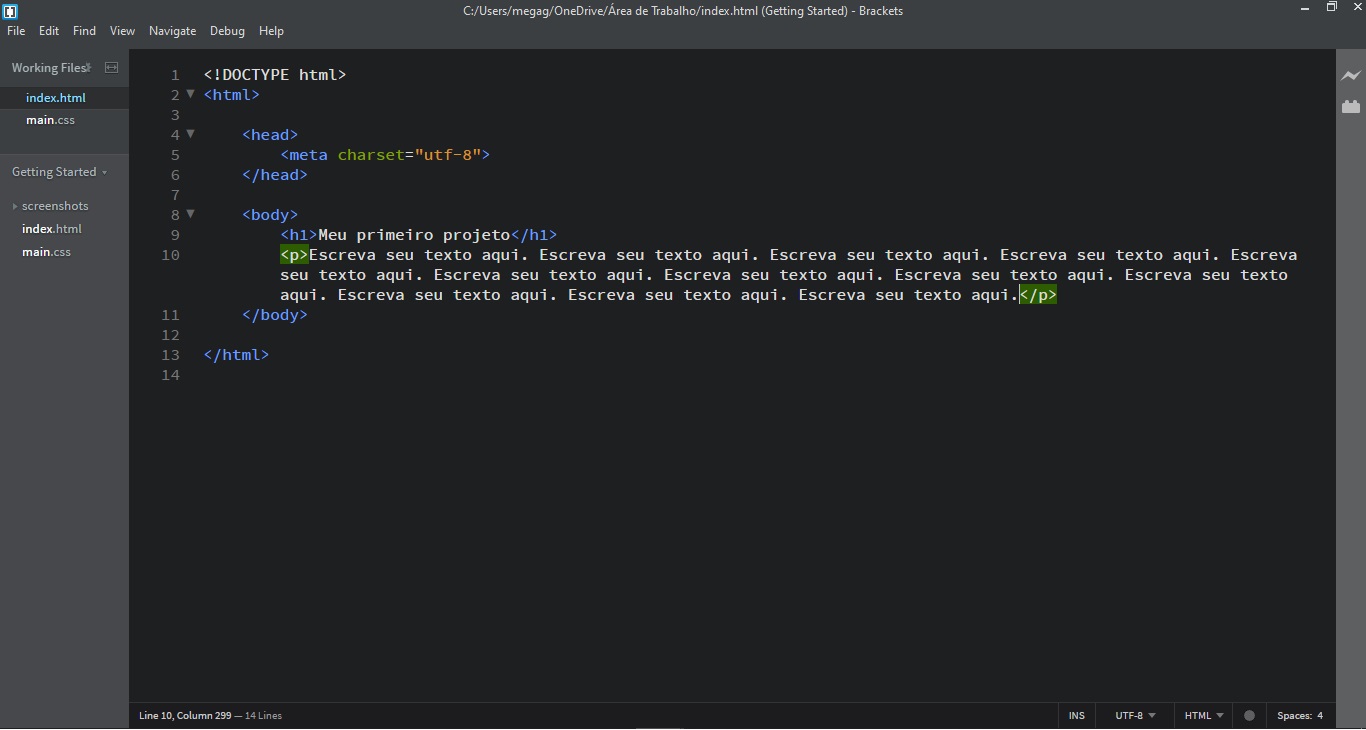
Todo site que você entra tem títulos e parágrafos, pois esse é o conteúdo básico da maioria das páginas Web. Para inserirmos um título, como já visto antes, adicionaremos dentro da tag "body" a tag "h1", lembrando que todas tags são abertas com "<" e fechadas com "/>". No Brackets basta abrir uma tag e irá aparecer uma lista das possíveis tags que você quer adicionar, caso sua tag esteja nessa lista, basta seleciona-la que o próprio editor vai fecha-la para você. Para inserir parágrafos com textos basta fazer a mesma coisa porém abaixo da tag do título, lembre-se que a sequência das tags do seu código é a mesma que aparecerá no site, então a tag do parágrafo deve ser escrita abaixo da tag do título.
Segue uma imagem abaixo para auxilia-lo no aprendizado.

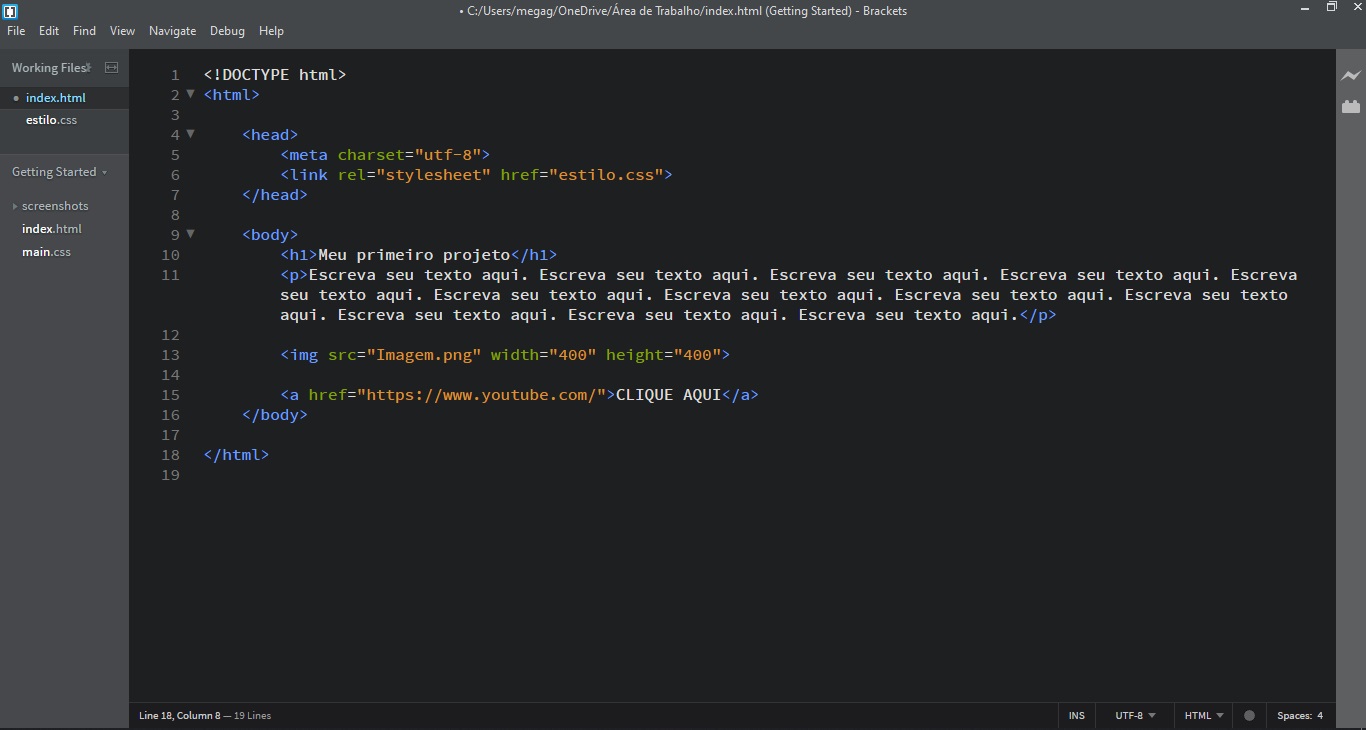
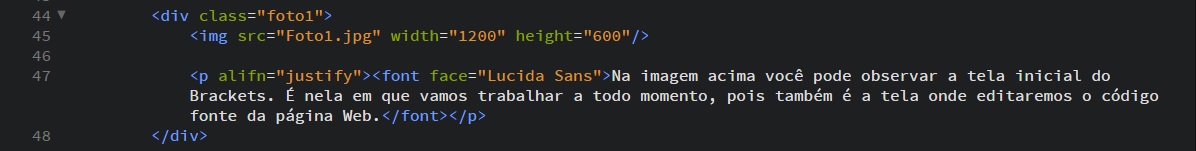
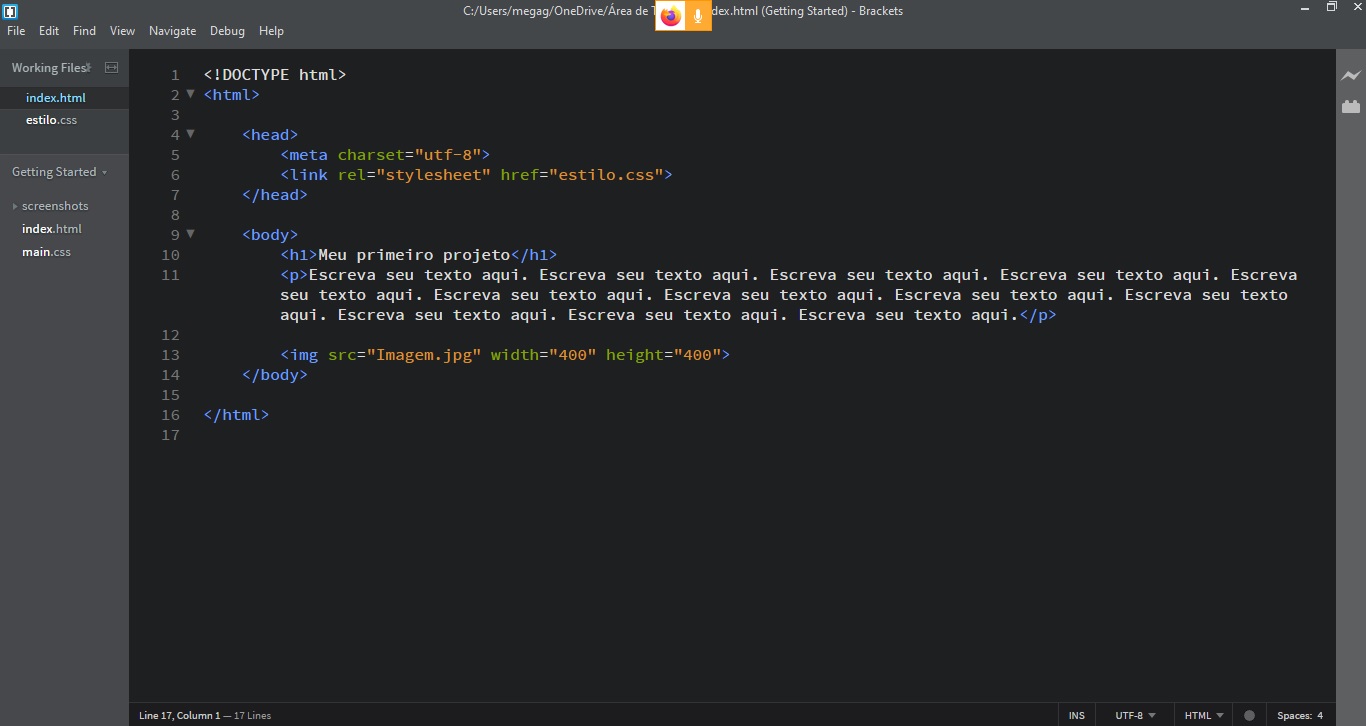
Caso você queira adicionar imagens a sua página Web, o processo vai ser o mesmo dos passos anteriores, porém vamos ter que mexer na folha de estilo para pocisiona-la. Você pode ver um exemplo na imagem abaixo.

Na imagem acima, você pode observar o código utilizado para adicionar a primeira imagem nessa página em que você está. O código contem a tag de inserção de imagens, você pode escreve-la da mesma forma que está representada na imagem. Notamos uma diferença nessa tag, ela não é fechada como as outras, ou seja, ela é escrita como "<img src="Foto1.jpg" width="1200" height="600">" ao invés de "<img> src="Foto1.jpg" width="1200" height="600"<img/>" isso porque a tag não tem nenhum conteúdo dentro da mesma. Você observa também que logo após a importação da imagem com o comando "src", temos a formatação do tamanho da imagem com os comandos de altura e largura medidos em pixels. Logo abaixo da instrução da imagem, você pode observar um instrução de parágrafo, reforçando a ideia da ordem das instruções. Para fazer o posicionamento correto da imagem em sua página html, usaremos a folha de estilo citada no próximo tópico.
Obs: é importante lembrar que, para ficar mais fácil, as imagens devem estar na mesma pasta que os arquivos html e css.
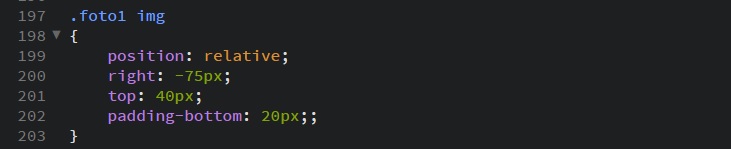
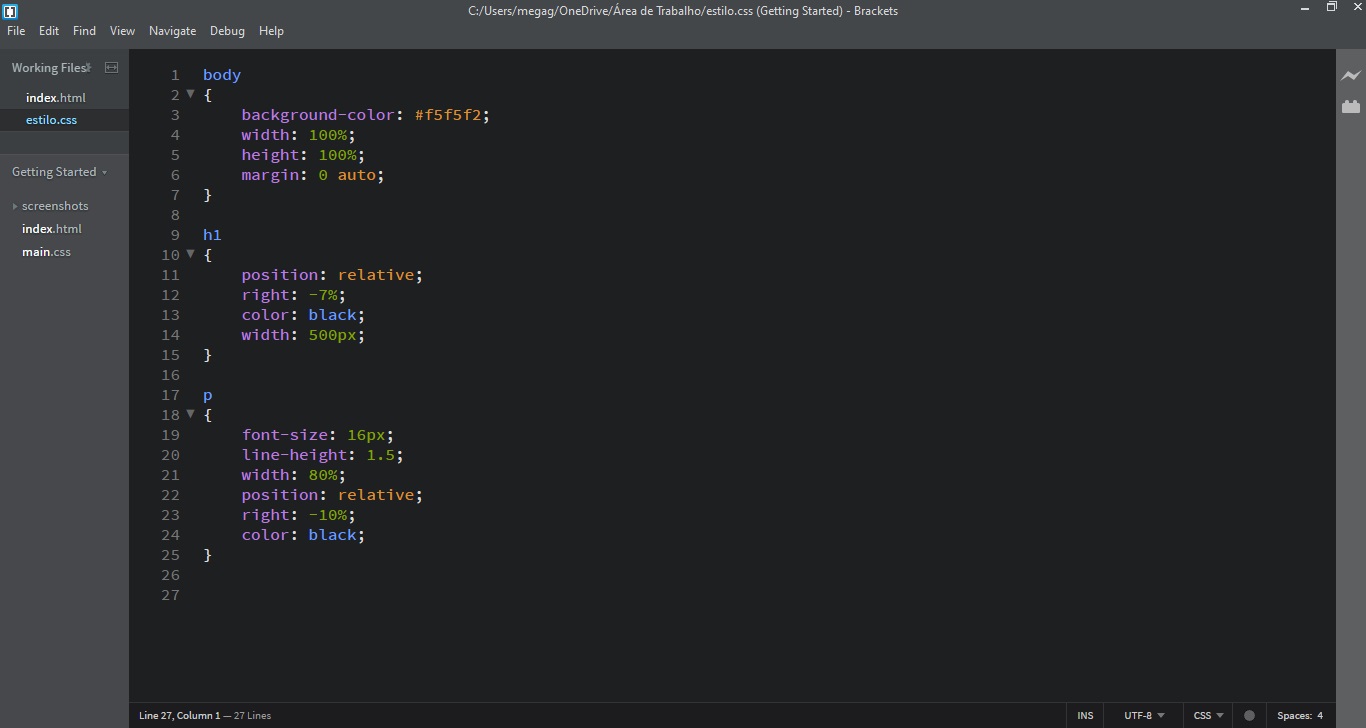
A folha de estilo geralmente é um arquivo complementar do html, pois é nela que "embelezamos" nosso site. Lembrando que ela deve ser importada usando a tag "<link rel="stylesheet" href="estilo.css">". Essa tag deve estar contida dentro da tag "body", e a folha de estilo (.css), para facilitar o processo, deve estar na mesma pasta que o arquivo ".html". As instruções nela contidas são mais faceis de compreender, pois são apenas informações para o html e não comandos. Para endender melhor, usaremos como exemplo, o tópico anterior.

Na imagem analisaremos as três primeiras linhas da instrução. Na primeira temos "position: relative", essa instrução fara com que a imagem tenha sua posição própria, ou seja, ela não dependerá e nem será afetada pela posição de outros elementos contidos na página. As instruções "right: -75px;" e "top: 40px;" são instruções relativas a posição do objeto, isso quer dizer que, right, no exemplo dado, fara com que a imagem se posicione a 75 pixels à direita de sua posição original, top, por sua vez, fará a mesma coisa mas apenas mudando a direção do posicionamento, no caso, 40 pixels abaixo de sua posição original. A instrução da quarta linha, "padding-bottom: 20px;", adicionará um espaçamento embaixo da imagem, ou seja, adicionará um espaço de 20 pixels à parte inferior do objeto.
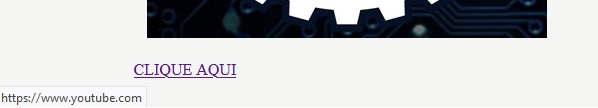
Para inserir links ou componetes "clicáveis" em sua página html, utilizaremos outra tag. A tag que vamos utilizar tratará o seu texto, imagem ou botão como uma referência para outro lugar/página do seu site, ou até mesmo poderá redireciona-lo para outro endereço.
Se você clicou no na frase sublinhada "CLIQUE AQUI" percebeu que ela o jogou para o início dessa página porém em outra aba. Para fazer isso, usaremos então a tag "a". Essa tag será declarada como todas as outras, porém se não adicionarmos uma referência ou endereço nela, ela não vai passar de um simples texto.
Declaramos essa tag da seguinte maneira: <a href="endereço">CLIQUE AQUI</a>, onde href será o comando reseponsável por "importar" a referência/endereço desejado, e CLIQUE AQUI será a palavra ou texto que você quer adicionar o link. Essa tag o redirecionará para o link na mesma aba, mas há uma maneira de fazer o link abrir em outra página. Para isso usaremos a mesma tag, porém com uma instrução a mais. Ela será declarada da seguinte maneira: <a href="endereço" target="_blank">CLIQUE AQUI</a>. Adicionando a instrução "target=_blank" depois do link de referência, automaticamente quando você clicar no link ao invés de abrir endereço na mesma página ele será aberto em outra aba. Vale lembrar que você deverá adicionar, no caso de links para outros site, o endereço completo, ou seja, deverá ter, além do dominio do site, o "http://" ou "https://" na frente, caso contrário, o link não irá funcionar.
Após o término da edição, temos que salvar o arquivo da maneira correta para que a página funcione. Lembre-se que o arquivo que estamos editando é só um texto, mas o navegador não lê arquivos de texto e sim arquivos ".html". Então para salvar o arquivo da maneira correta vamos em: File -> Save As, no campo onde está escrito nome, você irá salva-lo como .html, ou seja, após inserir o nome do arquivo você irá colocar no final ".html". O mesmo ocorrerá para a folha de estilo, porém, ao invés de .html, você vai nomear como ".css". Feito isso basta clicar em salvar.
Segue agora uma lista com alguns exercícios práticos.
Deve ser feito da seguinte maneira.


Deve ser feito da seguinte maneira.


Deve ser feito da seguinte maneira.


Deve ser feito da seguinte maneira.


Deve ser feito da seguinte maneira.